pixhawk 用MissionPlanner查看日志的一些总结(我个人的)
本文共 215 字,大约阅读时间需要 1 分钟。
有时候点一个选项,没有线出来,多点几次就好了,有时候是这样子的。
那些地面站的报警其实日志里面有,你当时没连地面站也没事,事后看 prearm,地面站报警不都是这个么。
警报日志也会显示出来 PreArm不就是地面站显示的东西么,这里显示Mode not armable
所以不用地面站看警报也是可以的。

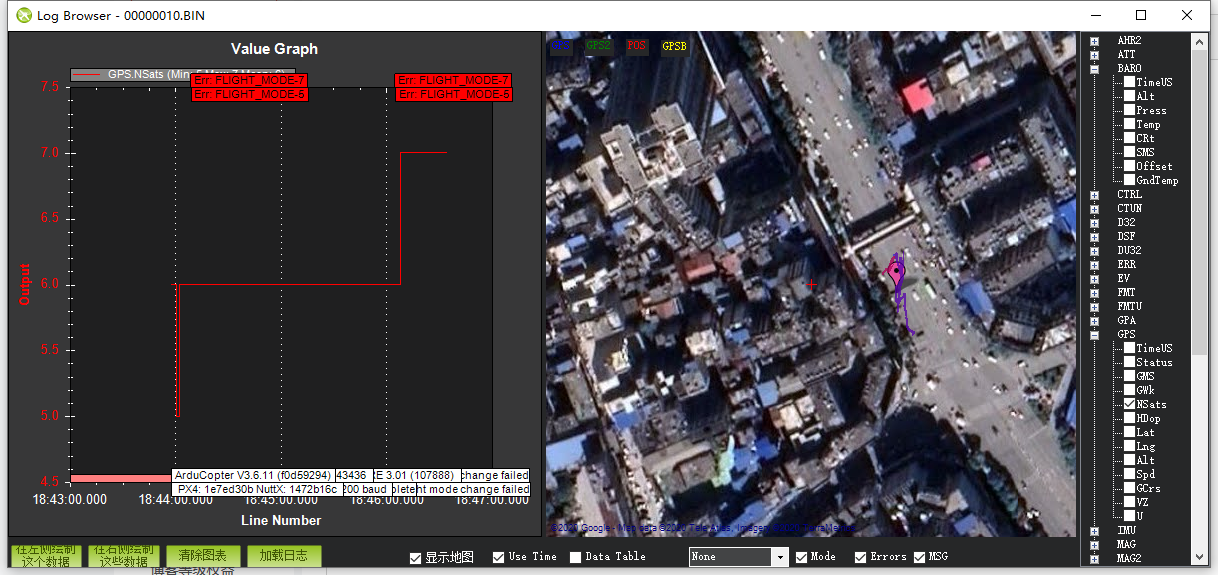
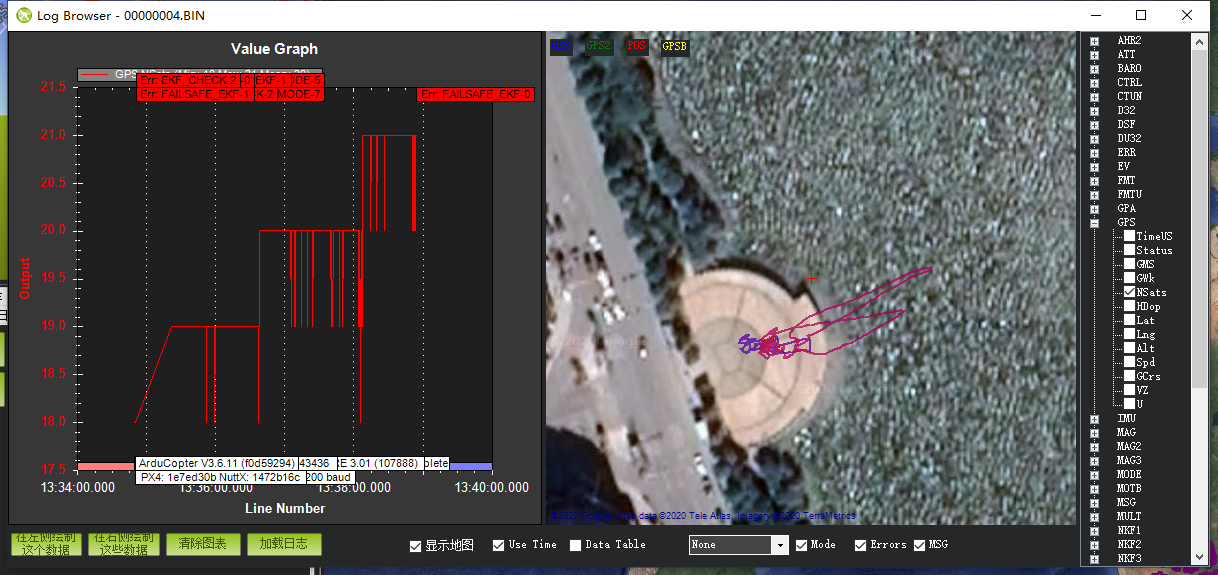
可以看地图,点击显示地图。可以看到GPS的轨迹


上面红色的是真正的报错,一个都不要忽视。
下面线的颜色表示飞机处于什么模式。
转载地址:http://gqoni.baihongyu.com/
你可能感兴趣的文章
React Native中的图片缓存详解(二)
查看>>
React Native ListView中图片加载优化处理(三)
查看>>
React Native学习之DeviceEventEmitter传值
查看>>
React 组件/库集合:Awesome React Components
查看>>
React Native开源秒杀倒计时模块(react-native-CountDowntimer)
查看>>
React-Native 之 数据持久化
查看>>
miracleApp
查看>>
JavaScript的Array类型总结
查看>>
JavaScript中的Number类型、String类型、Global对象、Math对象总结
查看>>
JavaScript中的Function类型总结
查看>>
React-Native 开发(二) 在react-native 中 运用 redux
查看>>
awesome-vue
查看>>
Vue2.0学习笔记
查看>>
vue-zhihu-daily知乎日报
查看>>
JavaScript的6种继承方式
查看>>
写一个迷你Redux
查看>>
正确使用react的refs/props/state及其它
查看>>
技术 | Vue2.0 实践,顺手撸了一个小项目
查看>>
React.js学习笔记
查看>>
【react-router】从Link组件和a标签的区别说起,react-router如何实现导航并优化DOM性能?
查看>>